Informační povinnost
Aktualizace
Od 1.1.2023 se ruší povinnost elektronické evidence tržeb.
Více o zrušení EET.
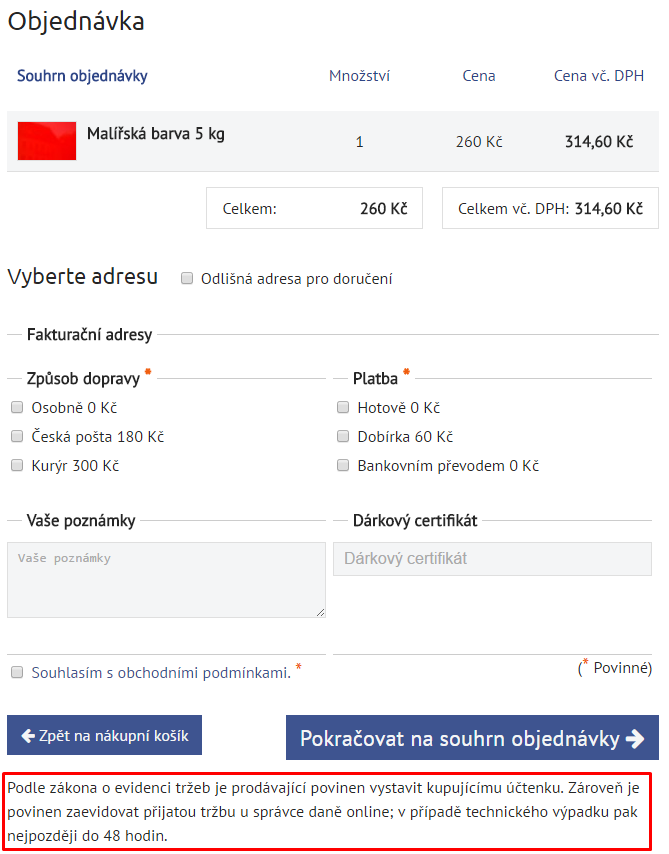
Dle zákona musíte zobrazovat na stránkách povinný text o EET.
Pokud máte správně aktivní EET ve FLOXu, tento text se bude automaticky zobrazovat v objednávkovém formuláři před odesláním, čím se splní informační povinnost. Doporučujeme tento text vložit i do Obchodních podmínek.
Jak informovala Asociacie pro elektronickou komerci provozovatelé internetových obchodů by neměli zapomenout na aktualizaci Obchodních podmínek (Zdroj: APEK.cz).

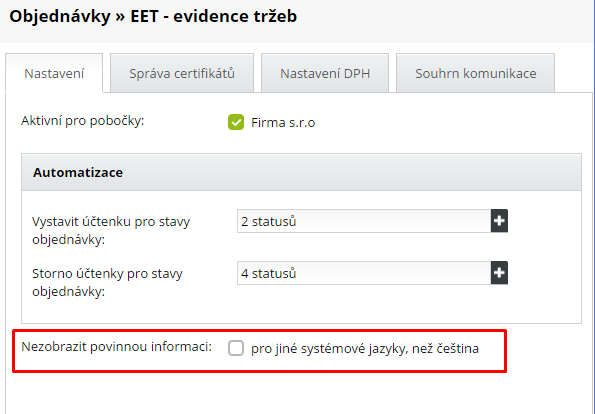
Ve složce NASTAVENÍ najdete i možnost vypnutí zobrazování povinné informace o EET pro zákazníky vašeho e-shopu. V případě, že zaškrtnete možnost "nezobrazovat povinnou informaci" a budete tuto možnost brát na vědomí, tak jednáte na vlastní odpovědnost. Pamatujte, že Zákon č. 112/2016 Sb. (o elektronické evidenci tržeb) v §25 ods. 2 explicitně stanovuje znění textu, jehož umístěním na místo, kde obvykle dochází k uskutečnění tržby subjekt splní zákonnou informační povinnost. Platí, že pokud objednávku vyřizuje pobočka s aktivním režimem EET, nezáleží, z jaké krajiny pochází zákazník, ani v jakém jazyku web vidí.